1713598694
2024-04-18 20:43:27
古き良き時代
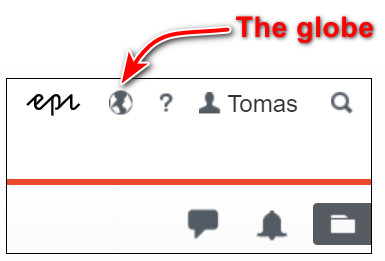
以前の Optimizely/Episerver CMS では、 UIの更新 Episerver.CMS.UI 11.21.0 では、ツールバーの地球をクリックするだけで、現在のコンテンツを開いて訪問者に何が表示されるかを確認できました。
問題が始まります
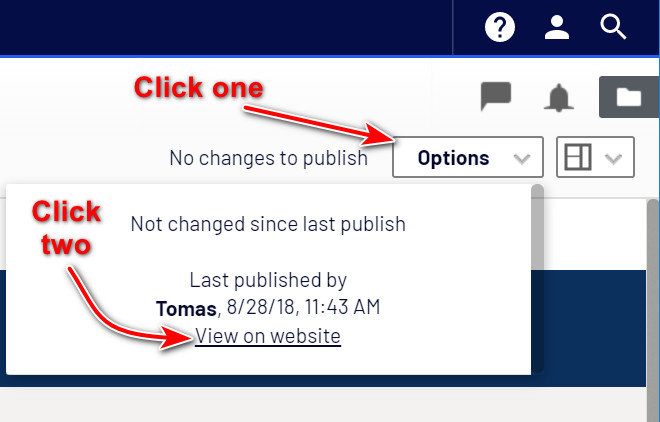
Episerver.CMS.UI 11.21.0 では地球儀が消えてしまいました。 同じことを行うには、まず「オプション」をクリックし、次に「Web サイトで表示」をクリックする必要があります。 それは私がやりたくなかったもう一つのクリックでした。

私の最初の解決策
「地球を取り戻す」という私の最初の試みは、 Optimizely CMS 11 用のこの NuGet パッケージ。 やっとグローブが戻ってきました。

Optimizely がついに意識を取り戻す
1 年後、ついに Episerver は地球を元に戻すことを決定しました。 と アップデート335 そして Episerver.CMS.UI 11.30.0 「新機能」があります CMS-14949: 地球儀を元に戻します。

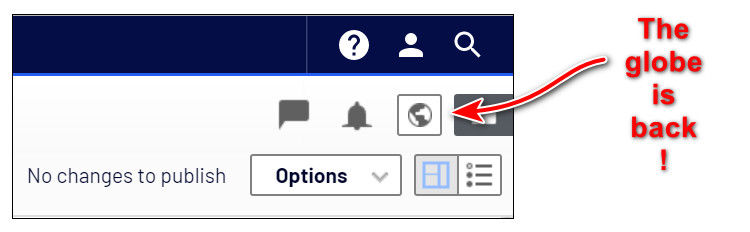
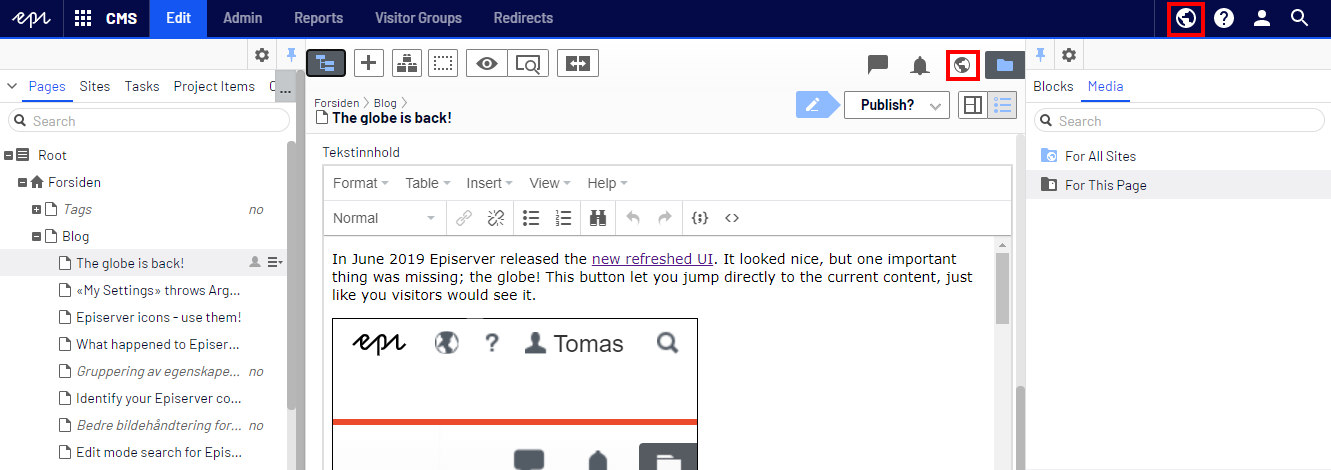
地球儀が右上隅に表示されます。 私は新しい場所の大ファンではありません。 一般的なシナリオは、最初に変更を公開し、その後でグローブを使用することだと思います。
私は「公開」ボタンの真上に配置する方が気に入っています。 スクリーンショットでは、左側が私のモジュールの地球儀、右側が Optimizely の新しい地球儀です。

Optimizely が再び地球を奪いました!
2023 年 6 月 28 日に、Optimizely は CMS バージョン 12.22.0 をリリースしました。 新しいメニュー システムと Optimizely Identity のサポート。 彼らが何を削除したと思いますか? 地球儀!
もう一度、地球儀を元に戻します!
今回は NuGet パッケージはありませんが、簡単なガイドと地球を元に戻すために必要なコードがここにあります。 https://github.com/tomahg/Gulla.Episerver.Globe
そしてもう一度、地球儀が戻ってきました!

#最適化して失われた地球儀の終わりのない物語